เหยดดดด มาถึงบทความที่ 3 กันแล้ว ยังอยู่กับการทำตัวอักษรเช่นเดิม วะฮ่าๆ คราวนี้เอ๊กซเปิตตกว่าเดิมนิดหน่อย เป็นตัวอักษรแบบรูปคลื่น มาดูขั้นตอนการทำกันเลย
1. เปิดโปรแกรม illustrator ขึ้นมาก่อนเสะ แล้วก็ new file ซะ
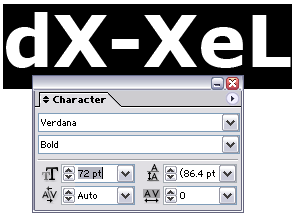
2. พิมข้อความลงไปก่อนเลย
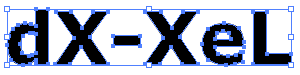
3. เลือกข้อความที่พิมไว้แล้วไปที่ object > expand
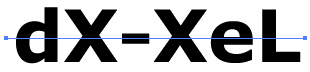
4. ใช้ line segment tool จัดการลากผ่ากลางข้อความที่ได้พิมเอาไว้ เอาให้มันขาดเป็นสองท่อน ฮ่าๆ
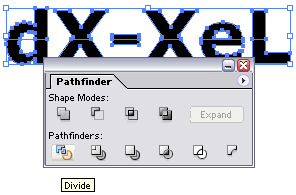
5. เลือกวัตถุทั้งสองที่เราได้สร้างเอาไว้โดยการลากเม้าครอบมันซะ แล้วเปิดพาเลท pathfinder ขึ้นมา แล้วเลือกที่เครื่องมือ divide tool ห๊ะ หา pathfinder ไม่เจอ นู้ปเอ๊ยยย ไปที่แถบ windows เสะ แล้วก็จะเห็นเอง
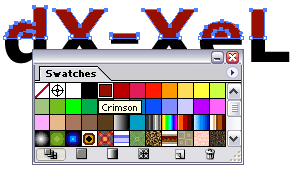
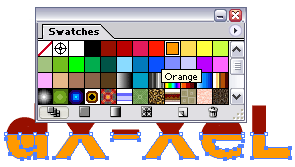
6. ใช้ลูกศรขาว direct selection tool อ่ะ จัดการเลือกที่ครึ่งบนของข้อความ แล้วก็จัดสีตามใจชอบ
7. ครึ่งล่างก็ทำด้วยเสะ ปล่อยไว้ทำไม
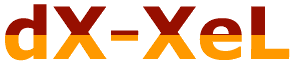
8. ส่วนเกินของตัว d กับ e ก็ใช้ลูกศรขาวเลือกแล้วลบมันทิ้งไปซะ
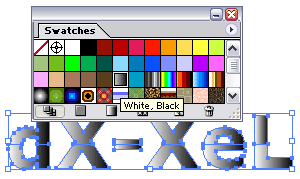
9. เลือกที่ข้อความแล้ว copy > paste in front ซะ แล้วไอ้ตัวที่เราก๊อปมาอ่ะ ใส่สีแบบไล่สีขาวดำ
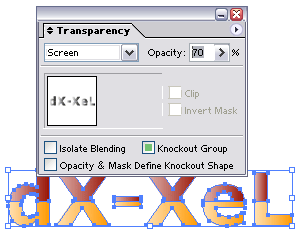
10. ที่พาเลท transparency เลือกเป็นแบบ screen ใส่ opacity ซัก 70 กำลังดี หึๆ
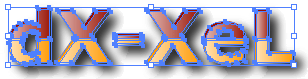
11. เลื่อนตัวอักษรไปทางขวาโดยกดลูกศรที่คีย์บอร์ด 2 ที แล้วลงล่างอีก 2 ที ให้มันดูมีมิติหน่อย แล้วก็เลือกตัวอักษรทั้งหมดแล้วไปที่ effect > stylize > drop shadow
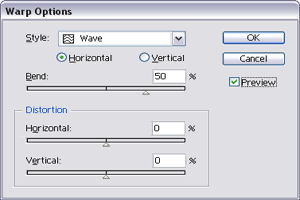
12. เมื่อใส่เงาเสร็จแล้วก็จัดการทำเวฟซะ โดยไปที่ effect > warp > wave เลือกที่ horizontal ใส่ค่า bend สัก 50 ด้านล่าง ปล่อย 0 ไป ช่างมัน สวยแล้ว
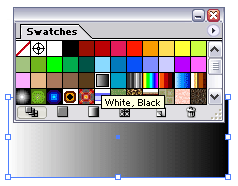
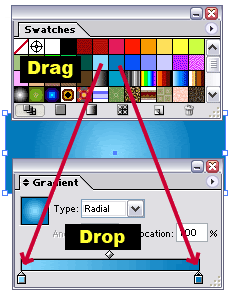
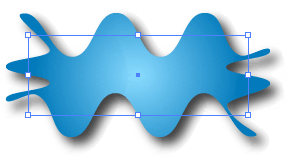
13. สร้างสี่เหลี่ยมขึ้นมา แล้วจัดการไล่สีเหมือนเดิม
14. เลือกสี่เหลี่ยมที่สร้างขึ้นมา แล้วเปิดพาเลท gradient ขึ้นมา จัดการลากสีฟ้าเข้าไปใส่แทนที่ สีขาวดำ
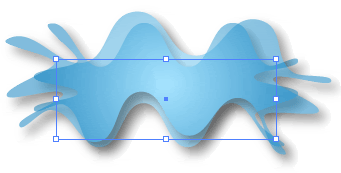
15. ทำการ drop shadow ให้มันด้วยนะต่อด้วยการทำให้มันยึกยือเหมือนน้ำซะหน่อย โดยไปที่ effect > distort & transform > zigzag ตั้งค่า size 10 ก็พอ Relative, Ridges per segment = 4, Point =Smooth
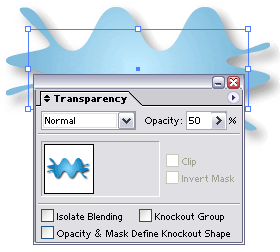
16. ตั้งค่า opacity สัก 50
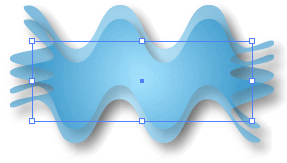
17. ใช้ลูกศรดำ แล้วกด alt ค้างไว้ แล้วลากรูปลงมา เป็นการก๊อปปี้วิธีลัด
18. Effect > Warp > Arc ตั้งค่าเป็น Horizontal , Bend = 25 , Distortion Horizontal = 0 , Vertical = 0 ให้น้ำมันดูมีมิติเพิ่มขึ้น
19. แล้วนำมาจัดวางคอมโพสให้ดูสวยงามเป็นอันเสร็จพิธี หึหึ เป็นไง นู้ปไหม นู้ปแค่นี้คุณเองก็ทำได้



















ไม่มีความคิดเห็น:
แสดงความคิดเห็น